چطور صفحات ریسپانسیو وب کمک میکنند بازدیدکنندگان بیشتری داشته باشید؟
اگر سایت شما طراحی ریسپانسیو یا واکنش گرایی ندارد باید خدمتتان عرض کنم که پتانسیل بسیار بالایی را برای داشتن بازدیدکننده ، مخاطب یا مشتری بیشتر از دست داده اید.چرا؟
قبل از پرداختن به موضوع ، بیایید وب واکنشگرا را تعریف کنیم.
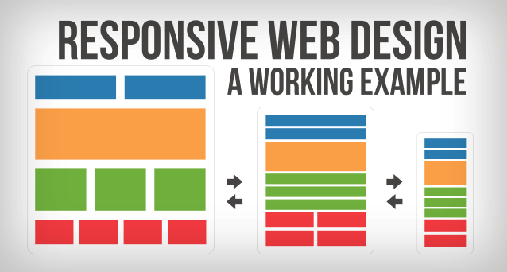
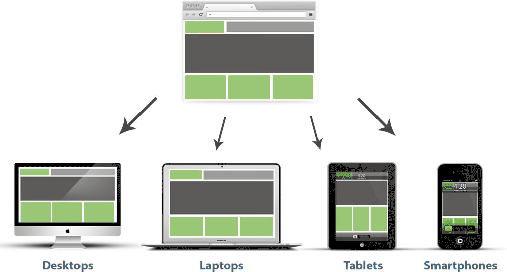
طراحی سایت ریسپانسیو، روشی است که در آن طراحی سایت باید به گونه ای باشد که سایت بدون هیچ مشکلی چه از لحاظ رزولوشن و چه پلتفرم و یا مواردی دیگر به نمایش درآید. برای رسیدن به چنین طراحی ای به آمیزه ای از گرید، قالب ها و تصاویر انعطاف پذیر و همچنین استفاده هوشمندانه از کوئری های مدیای CSS نیاز داریم.
در این نوشته دلایل اهمیت طراحی صفحات وب به صورت واکنش گرا را بررسی خواهیم کرد و بیان خواهیم کرد که چگونه امتیاز بیزینس و یا سایت شما به شمار خواهد رفت.
آذوقه ای برای پلتفرم های موبایل
با گسترش تلفن همراه های هوشمند ، امروزه بسیاری از بازدیدکنندگان سایت ها ممکن است از طریق موبایل یا تبلت به سایت شما دسترسی پیدا کنند و به کندوکاو سایت شما بپردازند.اگر سایت شما نسبت به سایز صفحه نمایش بازدیدکننده گان هیچ واکنشی از خود نشان ندهد، همانطور که شاید بارها دیده اید، نوشته هابه صورت بسیار کوچک ،درهم ریخته و چروک نمایش داده خواهند شد، عکس ها خارج از اندازه معقول خواهند بود و در نهایت چیزی که به مخاطب شما عرضه میشود طبیعتا غیر از آن است که شما برای آن در وبسایت خود میکوشید.یک وبسایت واکنش گرا به صورت اتوماتیک در جور شدن و مطابقت دادن خود با اندازه های مختلف نمایشگرها به صورت درست عمل میکند.
بهبود تجربه کاربری
معنای کلی ریسپانسیو این است که ما صفحه ای را به مخاطب نشان دهیم بدون راهنمایی مجدد ، بدون تکرار متن و محتوا ، لطیف و استاندارد که در اندازه صفحات و پلتفرم های مختلف درست عمل میکند و در واقع برای نمایشگر درست تفسیر میشود و چهره ای با ثبات و منسجم از خود نشان دهد بدون اینکه برای داشتن نسخه موبایل و یا دیگر گجت ها هزینه ای پرداخت کرده باشیم. مخاطبی را تصور کنید که با موبایل وارد سایت شما میشود و همه چیز را سرجای خود می یابد، به نظر شما چه تجربه ای با خود از این سایت خواهد برد؟ قطعا مجذوب هماهنگی خواهد شد که شما برایش فراهم کرده اید پس هدایت این مخاطب به سمت اهداف سایت و سوق دادن او به سمتی که ما می خواهیم بعد از این، کار راحتی خواهد بود.نقطه مقابل را هم در نظر بگیرید که هیچ چیز از چهره سایت شما در صفحه نمایش موبایل او سر جای خودش نیست و بهم ریخته است. آیا در جذب و نگهداشتن این مخاطب موفق خواهیم بود یا اولین کاری که میکند خارج شدن از سایت است ؟
بازاریابی و مارکتینگ بهینه شده
واضح است که هر کسب و کاری میخواهد تا جایی که ممکن است مصرف کننده ومشتری در بازار هدف خود داشته باشد. طراحی واکنش گرا کسب و کار شما را یکپارچه و بدون واسطه میان دسکتاپ و پلتفرم های دیگر به مشتری ارائه میدهد. به بیان ساده تر یعنی اینکه مشتری با تلفن همراهش وارد سایت شما شده و محصول شما را میبیند و می پسندد پس همان جا میتواند آن محصول را بخرد و نیازی نیست که برای انجام خریدش دوباره برگردد و به کامپیوتر دسکتاپش مراجعه کند یا برعکس اگر در یک لحظه لپتاپ یا دسکتاپ کامیپوترش را با موبایل عوض کرد سایت شما برای اندازه نمایشگر گوشی موبایل او بهینه شود.
افزایش میدان دید موتورهای جستجو
جالب است که بدانید گوگل و دیگر موتورهای جستجو صفحات ریسپانسیو را دوست دارند و میل دارند که چهره اینگونه صفحات را در میان نتایج جستجو برجسته نشان دهند.پس اگر دوست دارید که همیشه در سطر نتایج جستجوی کاربران موتورهای جستجو باشید از طراحی ریسپانسیو و امتیاز آن برای سایتتان غافل نشوید.
نطق آخر
امتناع از به روز کردن چهره و دیزان سایت شما چالش بزرگی برای از دست دادن کاربران پلتفرم های امروزی است. استفاده از یک طراحی مدرن و بهینه در چهره صفحات سایت باعث بوجود آمدن یک تجربه کاربری خوشایند در ذهن مخاطب و منجر به اقامت بیشتر و بازگشت دوباره او به سایت شما میشود پس با یک چرتکه انداختن و یک حساب سرانگشتی میتوان این استنباط را کرد که هرچه این طراحی متمدن تر ، شیک تر و با جلاتر ، تجربه کاربری بهتر و در نتیجه مشتری و مخاطب بیشتر. اگر تا امروز به این موضوع فکر نکرده بودید ، وقت آن رسیده است که تدبیری بیاندیشد و مخاطبان تلفن همراه ، تبلت ، لپ تاپ و دیگر گجت ها را به سمت سایت خود هدایت کنید.


















آموزش خوبی بود
من فکر می کنم این ماجرای واکنش گرا بودن سایت برای وب سایت های بزرگ خوب باشه نه سایت های کوچک شخصی
باید کلی هم هزینه داشته باشه واکنش گرا کردن وب سایت!
اگر کدنویسی در حد html و CSS و تا حدی php یاد داشته باشی می تونی از برخی ترفندها سایت رو واکنش گرا کرد مثل درصد بندی ها
ولی اگر به تور برخی از طراحان سایت بیفتی برای واکنش گرا کردن سایتت باید کلی پول بدی
البته اونها از روش های دیگه ای که کمی پیشرفته تر هست استفاده می کنند ولی ترفندهای هست که میشه تا حدی سایت رو واکنش گرا کرد.
———-
مطلب بد نبود
به نظر من واکنش گرا بودن سایت پتانسیل بسیار بالایی برای جذب بازدید کننده یا نگه داشتن شون نداره
نکات خیلی زیاد دیگه ای هست که اهمیت بیشتری داره
ببینید در دنیای امروز که اسمارت فونها و به طور کلی گجت های زیادی علاوه بر دسکتاپ ها در دست افراد نقش بازی میکنند ، قطعا به طبع مرور صفحات وب از طریق این پلتفرم ها هم افزایش بسیار چشمگیری داشته پس اگر سایتی در این زمینه یعنی در راه یافتن به مرورگرهای تلفن ها موفق باشه قطعا بازید کنندگان این بازار رو هم خواهد داشت و این یعنی هم افزایش و هم نگهداشتن بازدیدکننده در سایت. بله قطعا نکات دیگری هم حائز اهمیت هستند اما من در این مقاله فقط از دید واکنشگرا به مسئله نگاه کردم. تندرست باشید
اینطور نیست که همه طراحان بی انصاف هستند اگر مقداری تحقیق کنید به ما خواهید رسید که هم کار خوب انجام میدیم هم خدا رو میشناسیم..!