مدرسه فتوشاپ -آموزش مقدماتی تا پیشرفته – جلسه دوم
با عرض سلام؛ خدمت دوستان رسیدم با دومین آموزش از مدرسه ی فتوشاپ .در جلسه اول این سری آموزی نحوه ایجاد یک فایل جدید در فتوشاپ و یکسری جزییات کار رو بررسی کردیم. امروز میخوام بهتون نحوه وارد کردن و خروجی گرفتن از فتوشاپ به اضافه شیوه لایه ای بودن فتوشاپ رو بهتون یاد بدم . خب بریم سر آموزشمون :
منظور از خاصیت لایه ای بودن فتوشاپ چیست ؟
لایه ها مثل تلغ های بیرنگی هستن که به ما اجازه ی نقاشی کشیدن روی خودشون رو میدن و خیلی راحت میتونیم این لایه هارو مثل پازل زیر و روی هم بچینیم .
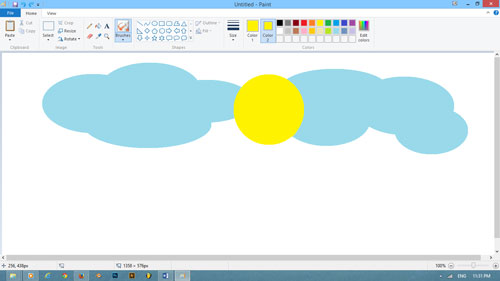
خب من با یه مثال ساده این رو بهتون توضیح میدم . فرض بر اینکه داریم از نرم افزار Paint (نقاشی ) ویندوز استفاده میکنیم و تونستیم ابر و خورشید رو باهاش بکشیم . (برای مشاهده تصاویر در سایز بزرگتر، لینک تصاویر را در تب جدید باز کنید.)
ما بعد از اینکه نقاشیمون رو کشیدیم تازه یادمون میاد که چرا خورشید رو پشت ابر ننداختیم ، اینطوری کارمون طبیعی تر میشد بر فرض مثال :دی و باید دوباره نقاشی رو از اول بکشید و به ترتیب . مثلا اول خورشید رو بکشیم ، بعد ابر رو وبعد بقیه اشیا و موجودات رو . اما اگه همین رو توی فتوشاپ میکشیدیم خیلی راحت میتونستیم خورشید رو توسط لایه های ایجاد کرده پشت ابر بندازیم .
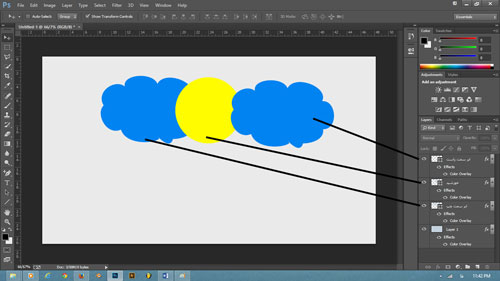
اگه به قسمت سمت راست تصویر بالا و خود ابر و خورشید نگاه کنید متوجه خاصیت لایه ای بودن فتوشاپ میشید که ابر سمت راست روی خورشید وجود داره و خورشید هم روی ابر سمت چپ .
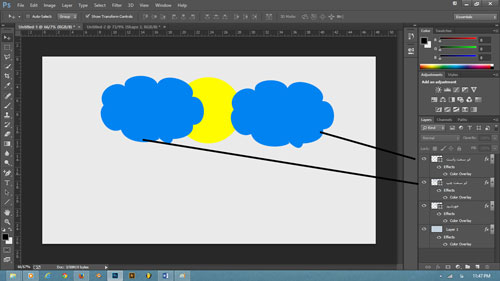
حالا من اگه لایه ی خورشید رو ( سمت راست تصویر ) به آخرین لایه بیارم تصویر زیر درست میشه :
دیدید که خورشید به پشت ابر ها رفت به همی سادگی و حرکت دادن لایه ها . امیدوارم مفهوم لایه ای بودن فتوشاپ رو یاد گرفته باشید .
وارد کردن تصاویر در فتوشاپ :
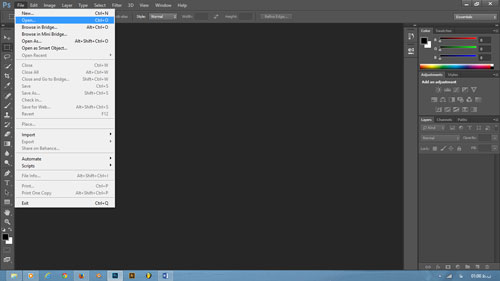
برای وارد کردن تصاویر و یا فایل های PSD(فرمت اصلی ذخیره سازی فتوشاپ) از منوی File گزینه Open رو انتخاب کنید و یا با دکمه های Ctrl+O فایل مورد نظرتون رو وارد فتوشاپ کنید .
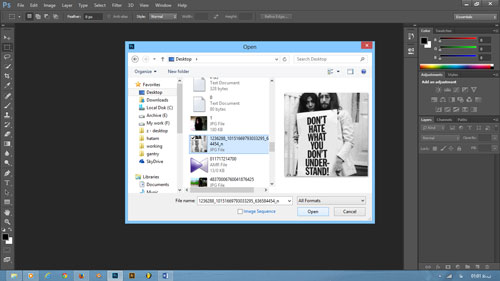
در این پنجره هم میتونید فایل مورد نظر خودتون رو انتخاب کنید و با کلیک کردن روی دکمه open تصویر مورد نظرتون رو توی فتوشاپ ببینید .
یک راه سریع تر و راحت تر که خودم همیشه ازش استفاده میکنم درگ کردن هست ( کشیدن آیکون فایل توی فتوشاپ ) که همون کار open رو انجام میده
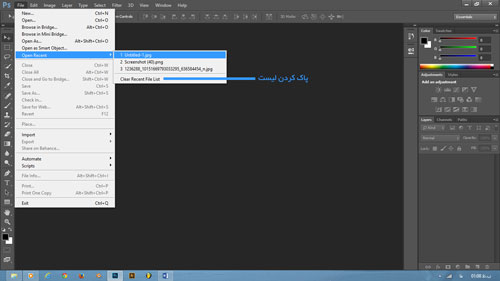
استفاده از Recent ( فایل های قبلی که در فتوشاپ وارد شده اند ) . شما با انتخاب گزینه Open Recent میتونید لیست فایل های قبلی که وارد فتوشاپ شده اند رو ببینید و اون هارو سریع تر وارد فتوشاپ کنید . در صورتی که دوست ندارید کسی فایل های شما رو ببینه با کلیک کردن روی Clear Recent file list میتونید این لیست رو پاک کنید .
وارد کردن یک تصویر بر روی تصویر دیگر :
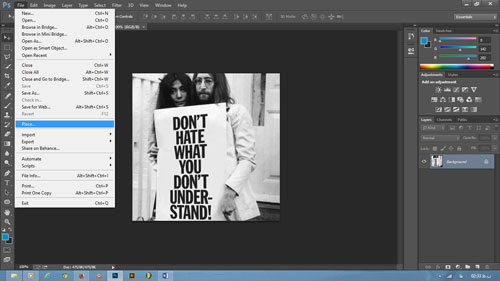
بر فرض مثال شما یک تصویر رو وارد فتوشاپ کردید و میخواید یه تصویر دیگه رو هم روی تصویر قبلی قرار بدید برای اینکار از منوی File گزینه ی Place رو انتخاب میکنیم .
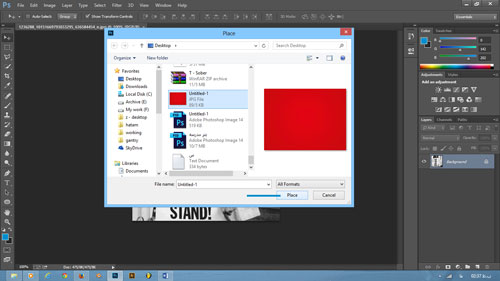
و پس از انتخاب کردن این گزینه با کادر زیر رو بروی میشیم که باید تصویری رو که میخوایم روی تصویری که از قبل باز کردیم قرار داده بشه انتخاب کنیم .
با کلیک بر روی Place تصویر انتخاب شده رو روی تصویر قبلی قرار میدید.
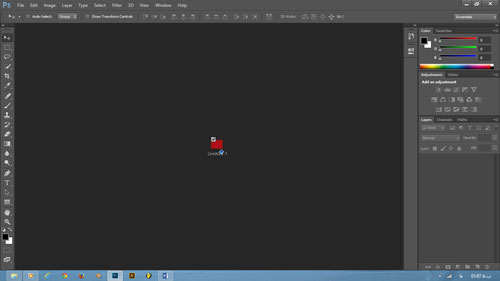
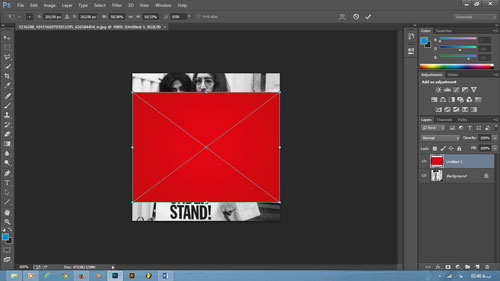
برای مثال من وقتی روی Place کلیک کنم ، تصویر قرمز ، روی تصویر قبلی که وارد کردم قرار داده میشه مانند تصویر زیر :
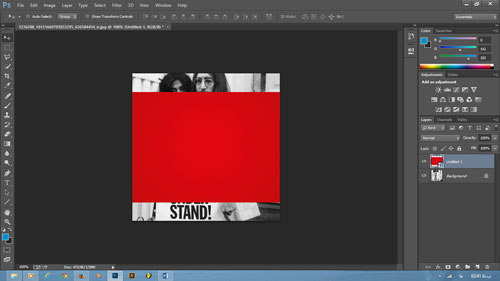
که البته با زدن اینتر اون ضربدر روی تصویر قرمز که برای تغییر سایز هست برداشته میشه ، مثل تصویر زیر
خروجی گرفتن یا ذخیره کردن از فتوشاپ :
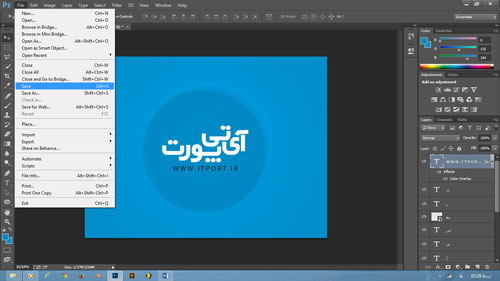
بعد از ایجاد و تغییرات روی فایل از گزینه ی File ، گزینه ی Save رو انتخاب میکنیم .
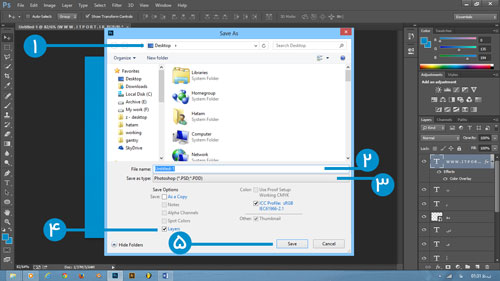
پس از انتخاب Save با این کادر مواجه میشیم :
۱ : این گزینه مکان ذخیره سازی فایل شمارو نشون میده .
۲ : این فیلد نام فایلی که میخواید ذخیره کنید رو نشون میده .
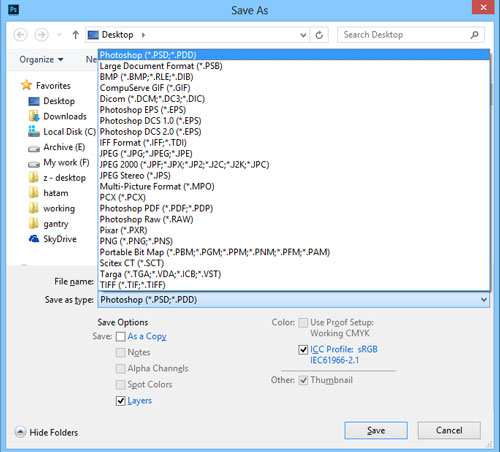
۳ : این منو کشویی فرمت ذخیره سازی رو بهتون نشون میده که فرمت هارو در ادامه همین درس بهتون توضیح میدم .
۴ : این گزینه برای لایه هاست . یعنی برای مثال شما یک طرحی رو بر روی فتوشاپ ایجاد میکنید و میخواید فایل PSD رو به یه شخصی بدید و دوست ندارید این فایل قابل تغییر دادن باشه این تیک رو بر میدارید و فایل رو ذخیره میکنید و فایل نهایی به صورت بسته شده در اختیار طرف مقابل قرار میگیره .
۵ : این گزینه هم برای ذخیره کردن نهاییه .
فرمت های ذخیره سازی ( ادامه توضیحات گزینه ۳ )
PSD : این فرمت ، فرمت اصلی فتوشاپه و به عنوان لایه باز ذخیره میشه .
BMP : این فرمت استاندارد ویندوز هست و تو نرم افزار های گرافیکی مشابه قابل استفاده است و یک مشکلی در این فرمت هست اینه که حجم زیادی رو نسبت به کیفیت نسبتا پایینش اشغال میکنه .
Gif : این فرمت تو وب استفاده ی زیادی ازش میشه و مثل تصاویر PNG بدون پس زمینه هست و حجم کمی رو هم اشغال میکنه .
EPS : این فرمت قابل استفاده درمک و IBM است و فرمت وکتور هم هست . این فرمت رو میتونید وارد نرم افزار های وکتوری مثل illustrator بکنید و ازش به عنوان فایل لایه باز بهره ببرید .
JPEG , JPG : این فرمت معروف مخفف Jonit photographic experts grop است که بیشترین استفاده رو تو روزمره ما به خصوص وب داره که به راحتی تو فتوشاپ میشه ازش استاده کرد و حجم و کیفیتش رو تغییر داد و فرمت خوبی برای چاپ هست .
PDF : این فرمت هم که اکثراباهاش آشنا هستید ، فرمت کتاب الکترونیکی هست که میتونید فایلتون رو با این فرمت خروجی بگیرید .
Pixar : این فرمت برای نرم افزار های حرفه ای گرافیکی استفاده میشه .
Traga : این فرمت برای سیستم های دارنده کارت گرافیک truevision و نرم افزارهای گرافیکی تحت MS-DOS بکار می رود.
TIFF : این فرمت قابل فراخوانی در مک و ویندوز است و بیشترین استفاده رو برای چاپ داره چون هیچ مشکلی با فرمت CMYK که یک فرمت مخصوص چاپ هست رو نداره .
توضیحات قسمت تنظیمات ذخیره سازی فرمت های JPEG , PNG
ما بعد از انتخاب کردن فرمت دلخواهمون ، وقتی روی دکمه Save رو کلیک میکنیم با کادر زیر روبرو میشیم که هر فرمت دارای کادر و تنظیمات خودش هست .
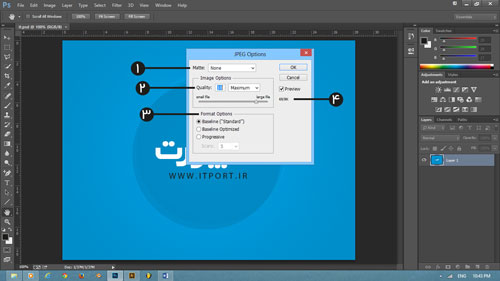
فرمت JPEG , JPG
۱ – این گزینه برای موقعی هست که ما برای طرحمون از پس زمینه انتخاب نکردیم و یا به نوعی فایلمون دارای پس زمینه ترنسپرنت هست استفاده میشه که با پیکان روبروییش و گزینه های مختلفش میتونیم رنگ دلخواهمون رو به پس زمینه یا بکگراندمون اضافه کنیم .
۲ – این قسمت کیفیت تصویرمون رو مشخص میکنه که به صورت پیشفرض با منو کشویی روبروییش هم قایل تنظیم هست . بسته به شرایط این عدد میتونه متفاوت باشه که معمولا برای استفاده های معمولی از طرح در اینترنت عدد ۱۰-۱۱ میتونه گزینه ی خوبی باشه که البته این عدد قطعی نیست و بسته به سایز و رزولوشن طرح شما داره .
۳ – این قسمت شامل تنظیمات فرمت هست که استاندارد برای کار های ما جوابگوئه .
۴ – این قسمت هم در صورتی که تیک Previw خورده شده باشه برای شما قابل نمایشه که حجم تصویر شما رو نشون میده .
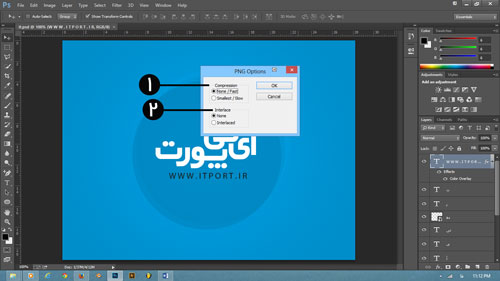
فرمت ذخیره سازی PNG
۱ – این قسمت شامل کیفیت و حجم تصاویر هست که گزینه اول که نسخه سریع ، تصاویر رو با حجم بالاتری ذخیره میکنه و گزینه دوم کُند هست که تصاویر رو با حجم قابل قبول و کمتری ( مناسب برای وب ) ذخیره میکنه .
۲ – این قسمت در وب به کار میره که یه شیوه ی خط به خط هست . یعنی اگه ما None رو انتخاب کنیم و تصاویر رو ذخیره کنیم ، وقتی تصاویر رو توی وب میخوایم ببینیم ، تصاویر ساده و به ترتیب از بالا برای ما لودینگ و بارگذاری میشن در صورتی وقتی ما گزینه ی دومی یا همون interlace رو انتخاب کنیم تصاویر به صورت خط به خط برای ما بارگذاری میشن و ما میتونیم قبل از بارگذاری کامل تصاویر اونا رو ببینیم ، مثل تصویر زیر که در حال بارگذاری هست .
امیدوارم این قسمت از آموزش هم برای شما راحت بوده باشه و راضی باشید . با آرزوی رهایی از آرزوها برای هممون 🙂
































آموزش خیلی عالی بود و با اینکه من خودم فتوشاپ کار می کنم ولی در آموزش شما برخی نکات جدید رو که نمی دونستم یاد گرفتم مخصوصا فرمت های ذخیره سازی و Open Recent .
ممنون از شما 🙂
خواهش میکنم ، خیلی ممنون بابت نظر و مطالعتون 🙂
سلام
عالی بود
نکته های ریز رو خیلی خوب توضیح میدی
سلام . خیلی مچکرم بابت نظر و مطالعت داداش 🙂
منم خودم فتوشاپیستم اما آموزش واقعا حوصله میخواد که شما خیلی با حوصله و ریز توضیح دادین
درسته ، اما لذت بخشه . ممنون و مچکرم بابت نظرتون 🙂
اموزشتون عالیه . اما یه جاهی رو اشتباه گفتین . گزینه ی place برای باز کردن فقط یه بکگراند یا تصویر دیگه در پروژه ی بازمون نیست . بلکه واسه باز کردن و وارد کردن پروژه هایی قدیمی و فایل هایی با فرمت های لایه ای در پروژه ی ماست تا بتونیم از لایه های اون استفاده کنیم . که این فایل ها رو در قالب یک لایه ی smart object ایجاد میکنه که یکی از بهترین امکانات فتوشابه . ایشاا.. به اون قسمتاشم برسیم . بازم ببخشید که تو آمزشتون دخالت کردم . البته قصدم دخالت نیست . 🙂
سلام . خیلی ممنون بابت نظرت 🙂
این دخالت نیست ، نقد و پیشهناده که به نظرم خیلی خوبه .
راستش من خودم زیاد از Place استفاده نمیکنم و حرف شمام صحیحه .
بازم ممنونم 🙂
راستش چون من فتوشاب و وب سایت های مربوط به فتوشاپ رو دنبال میکنم واسه همین تقریبا زیاد در این مورد نظر میدم . گفتم یهو فک نکنین قصد دخالت در آموزش شما رو دارم . فقط میخوام با این کار بیشتر در مورد فتوشاپ اطلاعات جمع کنم . همین . بازم مرسی
عالی بود
خیلی ممنون . لطف داری شما 🙂
سلام خیلی سایت خوبی دارین آروز می کنم روز به روز مطلالب جدید تری رو ارائه کنید
با عرض سلام و ادب سایت بسیار خوبی است واقعا خسته نباشید ممنون