۱۸ متاتگ که باید در صفحات وب از آنها استفاده کنید.
متاتگ (Meta Tag) یک بخش از کد HTML یا XHTML است که اطلاعات اضافی در مورد محتوای یک صفحه وب را ارائه میدهد. این اطلاعات برای مرورگرها و موتورهای جستجو مفید هستند تا صفحه وب را بهتر درک کنند و نمایش دهند. متاتگها عمدتاً در سرآیند (Head) صفحه HTML قرار میگیرند. اگر بخواهم صادق باشم، در حال حاضر مهمترین توانایی متا تگ ها معرفی بهتر مطالب شما به موتورهای جستجو می باشد و می توان گفت تاثیر مستقیمی بر رتبه بندی صفحات در موتورهای جستجو ندارد.
سه شبکه اجتماعی بزرگ برای بازاریابان این اجازه را فراهم کردهاند تا از توانایی های متاتگ ها که در آنها نهفته است استفاده کنند.
شاید برایتان سوال باشد پس چرا باید متاتگ ها استفاده کنیم؟ مهم ترین فاکتوری که بر رتبه بندی وب سایت شما در صفحه نتایج دارد، تجربه کاربری است که موتورهای جستجو از رفتار کاربر بازخورد می گیرد. از این رو اگر شما محتوای تولید نمایید که نیاز یا مشکل مخاطب را رفع نمایید و از طرف دیگر این محتوا را به خوبی به موتورهای جستجو معرفی نمایید باعث می شود کاربر از محتوای شما رضایت داشته باشد (موتورهای جستجو از روی رفتار مخاطب خود متوجه این بازخورد خوب می شود) و این فرآیند باعث بهبود جایگاه سایت شما در صفحه نتایج می شود.
البته ناگفته نماند تاثیر بک لینک ها در رتبه بندی صفحه نتایج موتورهای جستجو بسیار بالاست ولی تنها فاکتور نمی باشد.
اتخاذ متاتگ جدید
Common Crawl یکی از حداقل کار هایی است که باید در سئو به آن توجه داشت. وقتی شما از ساختار مناسبی برای هدایت بهتر صفحات استفاده میکنید، ارزش لینک های شما در وبسایت باقی میماند. همچنین متاتگهای بسیار مهمی وجود دارند که باید برای SEO آمادهسازی شوند. واضح است که محتوای موجود در صفحه کلیدی است، اما اگر نتوانیم بر روی محتوا کلیک کنیم، تأکید بر روی چیست؟
Page Title
طول عنوان صفحه به عنوان مهمترین عامل در صفحات وب در نظر گرفته میشود، به تازگی برسی هایی بر روی تگ عنوان انجام شده است. نتایج جدید مشخص کرده است که طول عنوان صفحه به ۷۰ کاراکتر محدود نمیشود، بلکه به اندازه عرض پیکسل مرتبط است. همچنین میتوانید آزمایش انجام شده بر روی تگ عنوان با بیش از ۷۰ کاراکتر را مشاهده کنید.(لینک دارد) در بین مطالب نویسنده های تازه کار عناوین بسیار طولانی دیدهام که در نتایج جستجو اغلب خرد شده و یا توسط الگوریتمی با توجه به بیشترین تطابق با متن برای نمایش، کوتاه شده است.
لازم نیست شما پهنای پیکسل موضوع خود را اندازه گیری کنید، بهترین کار این است که شما متنی که انتخاب می کنید کمتر از ۷۰ کارکتر باشد و سعی کنید کلمات کلیدی را در آن استفاده کنید.
Format: <title>Up to 70 Characters of Keyword-relevant text here</title>
Meta Description
اگر وبسایت شما تجاری است از meta description به عنوان شعار وبسایت خود می توانید استفاده کنید. در تحقیقاتی که iacquire و SurveyMonkey انجام داده اند متوجه شدهاند که ۴۳ درصد افراد با توجه به شرح meta description بر روی نتایج جست و جو کلیک کرده اند و وارد وبسایت شده اند. دورانی که در این متاتگ فقط کلمات کلیدی را لیست میکردند و فقط عنوان «وبسایت رسمی …» را داشتند گذشته است. در این متاتگ سعی کنید کلمه کلیدی در آن استفاده شود و هدف اصلی از این متاتگ این است که نظر کاربر را جلب کند. با استفاده از این متاتگ به کاربران این جازه را بدهید که آنچه را انتظار دارند در مورد وبسایت شما بدانند، و متقاعد شوند که بر روی وبسایت شما کلیک کنند.
طول meta description باید کمتر از ۱۵۵ کاراکتر باشد.
Format: <meta name=”description” content=”۱۵۵ characters of message matching text with a call to action goes here”>
Authorship Markup
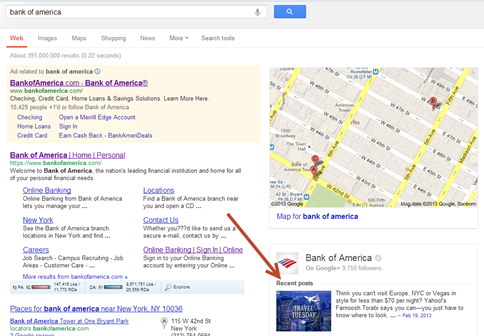
همانطور که در سرچ Love NYC در نوامبر ۲۰۱۱ پیشبینی کردم و این پیشبینی توسط اریک اشمیت تأیید شد، گوگل در حال رتبهبندی محتوایی است در رابطه با مولفانی که به نظر میرسد دارای منابع قابل اطمینانی بر روی محتوای خود نسبت به سایر مولفان هستند. انگیزهی آشکار و قابل توجه این است که شما در صورتی که مولف باشید، نام و تصویر شکیل خود را در SERPها مشاهده خواهد کرد.
در صورتیکه ناشر باشید، پستهای شما در قسمت سمت راست SERPها قرار خواهند گرفت.
اکنون اجازه بدهید به متاتگهایی نگاه بیندازیم که رخدادی جادویی را موجب میشوند!
- Rel-Author– این متاتگ میتواند زمان پیادهسازی تعیین کند چه کسی مولف بخشی از محتوا است و از گوگل پلاس برای شناسایی افراد استفاده میکند. گوگل در ابتدا این مورد را تنها به عنوان تگی تعیین کرد که در کد <head> قرار میدهیم،
فرمت: در مورد نسخهای که در تگ <head> استفاده میشود، در شکل زیر را میبینید:
<link rel=”author” href=”https://plus.google.com/[YOUR PERSONAL G+ PROFILE HERE]“/>
در مورد کد بالا ، میتوانید از XFN’s rel-me تقلید کنید و لینک را به شکل مستقیم بر روی صفحه قرار دهید. من معتقدم میتوانیم این فرمت را به عنوان راهبرد ایجاد لینک معتبر بپذیریم.
در صورتیکه از این روش استفاده کنید، باید با ایجاد ارتباط به محتوای خود از پروفایل گوگل پلاس از گام دوم تأیید استفاده کنید. برای کسب اطلاعات بیشتر به توضیحات گوگل مراجعه کنید.
- Rel-Me تنها نسخهی XFN از re-author است. بسادگی متاتگ را بر روی لینکی قرار دهید که به پروفایل گوگل پلاس شما اشاره میکند.
Format: <a href=”https://plus.google.com/[YOUR PERSONAL G+ PROFILE NUMBER]” rel=”me”>Me on Google+</a>
- Rel-Publisher مختص موجودیتهای کسب و کار است که ادعای مالکیت محتوای خود را دارند. این نوع میتواند در زمینههایی که دارای rel-author هستند استفاده شود یا جایگزین آن شود، اما باید به پروفایل کسب و کار بر روی گوگل پلاس بجای پروفایل فردی اشاره شود.
Format: <link rel=”publisher” href=”https://plus.google.com/[YOUR BUSINESS G+ PROFILE HERE]“/>
متاتگهای شبکه های اجتماعی
رسانه اجتماعی بوضوح جایگاهی مطلوب برای کشف محتوا است، اما اغلب متادیتای ایجادشدهی تحقیقاتی برای ایجاد انگیزه در افراد به منظور کلیک کردن آنها کافی نیست، بنابراین استفاده از متاتگها ارائهشده برای هر شبکه اجتماعی بهترین روش هستند. این متاتگها همیشه در مورد قراردادن کلمهی کلیدی نیستند، بلکه میتوانند در مورد جلب توجه افراد و ترغیب آنها به کلیک کردن باشند. همهی ما میدانیم که کاربران گوگل پلاس عموماً افراد حرفهای هستند، کاربران فیسبوک به دنبال پیداکردن دوستان پیشین خود هستند و کاربران توییتر با تایم لاین هایی مملو از طرز تفکر افراد روبرو هستند. اجازه بدهید در مورد گزینههای متادیتای مختص کانال صحبت کنیم.
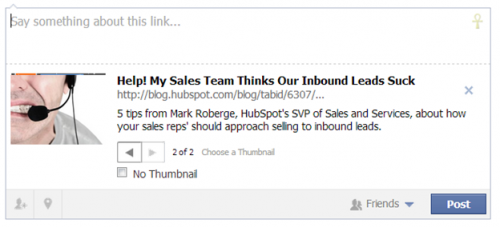
OpenGraph tags
OpenGraph فیسبوک به شما اجازه میدهد متادیتا را به منظور بهینه سازی نحوه ی نمایش محتوای خود در تایم لاین بکار بگیرید. ارزش استفاده از این دادهها این است که با ایجاد «لبه» در فیسبوک، میتوانید دادههای خارقالعادهای را در مورد کاربرانی که محتوای شما را از طریق گزینه های مشاهده فیسبوک کنترل می کنند، بدست بیاورید. اگر از تگهای گراف باز استفاده نمیکنید، فیسبوک از متادیتاهای استاندارد پیشفرض استفاده خواهد کرد.
- og:title – این تگ، عنوان بخشی از محتوا است. از این تگ باید به عنوان سرخطی استفاده شود که برای کاربران فیسبوک جذاب باشد. استفاده از عنوانی متفاوت با سایت حقیقی تا زمانیکه پیام نهایی مشابه است، بلامانع است. برای اینکار ۹۵ کاراکتر در اختیار دارید.
Format: <meta property=”og:title” content=”iAcquire’s awesome blog”/>
- og:type – این تگ عنوان شی است که بخشی از محتوای شما است. برای آنچه مد نظر شما است این تگ میتواند وبلاگ، وبسایت یا مقاله باشد، اما اگر قصد مطالعهی بیشتر دارید، فیسبوک لیست کاملی را ارائه میدهد.
Format: <meta property=”og:type” content=”article”/>
- og:image – این تگ تصویری است که فیسبوک در تصویر لحظهای محتوا نشان خواهد داد. از تخصیص تصویری مربعشکل به منظور اطمینان از بهترین دیدگاه در خط زمانی کاربر مطمئن شوید. در صورتیکه تصویری اختصاصدادهشده به مشتری منطبق با محتوای موجود نباشد، بر آن اساس فیسبوک میتواند آن را پاک کند. این تگ تنها روش برای اطمینان از بهترین و اولین اثر نیست.
Format: <meta property=”og:image” content=”http://www.iacquire.com/some-thumbnail.jpg”/>
- Og: url – این تگ به بیان ساده URL (یا لبهی) صفحه است. این تگ را باید بخصوص زمانی تعیین کنید که محتوایی رونوشت برای اطمینان از اینکه مقدار لبه در فیسبوک در URL یکپارچه شده است، وجود دارد.
Format: <meta property=”og:url” content=”http://blog.iacquire.com”/>
- og:description – این تگ توصیفی است که فیسبوک در تصویر لحظهای قسمتی از محتوا نشان خواهد داد. دقیقاً مانند توصیف متای استاندارد، این تگ باید جذاب و شامل درخواست اقدام باشد. اما در این مورد تقریباً دو برابر تعداد کاراکترها را برای کار در اختیار دارید. اطمینان حاصل کنید که این دو در اختیار کاربران فیسبوک هستند. برای انجام اینکار ۲۹۷ کاراکتر در اختیار دارید.
Format: <meta property=”og:description” content=”Stop hitting refresh on your ex-girlfriend’s Facebook page? You should check out the iAcquire blog and learn something instead”/>
- Fb: admins – این متاتگ برای دسترسی به ارزش واقعی دادههای در دسترس از طریق ابزارهای مشاهدهی فیسبوک ضروری است. بسادگی باید شناسهی کاربری فیسبوک را در متادیتای کاربرانی قرار دهید که قصد دسترسی دارند. برای کسب اطلاعات بیشتر در مورد ابزارهای مشاهدهی فیسبوک این مستند را ببینید.
Format: <meta property=”fb:admins” content=”USER_ID”/>
به علت پذیرش عمومی فیسبوک، سایر شبکههای اجتماعی نسبت به متاتگهای Open Graph به صورت پیشفرض عمل میکنند، در صورتیکه هیچ متاتگ دیگری وجود نداشته باشد. با وجود این، همانطور که پیشتر در این بحث بیان کردم، به منظور آمادهسازی مجموعهای از متادیتاها، باید قابلیت صحبت افراد مختلف در کانالهای متنوع نادیده گرفته شود. با درک این موضوع که گوگل پلاس غالباً توسط افراد حرفهای استفاده میشود، کاربران فیسبوک دارای تنوع بیشتری هستند و کاربران توییتر اغلب با محتوایی سر و کار دارند که به سرعت از اذهان میگذرند، چرا نباید متادیتای شما را در نظر گرفت؟
برای کسب اطلاعات بیشتر مستند پروتکل Open Graph را ببینید.
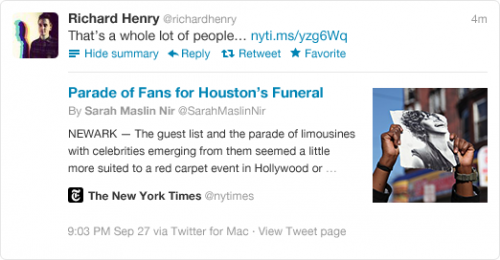
Twitter Cards
Twitter Cards به بیان ساده پاسخ توییتر به پروتکل Open Graph هستند و میتوانید آنها را جداگانه بررسی کنید، اما اینجا فقط تصویری لحظهای از مستندسازی توییتر را میبینیم.
ارزش برجستهکردن محتوا در تایم لاین آشفته ی توییتر و در نهایت بازگرداندن افراد بیشتر است. گرچه با گذشت زمان نشان داده شده که بسیاری از کاربران برخی مطالب را بدون خواندن دقیق آنها و با استفاده از Twitter Cards مانند تبلیغاتی که به بازنشر آسان محتوا کمک میکنند نیز بازتوییت میکنند. بیشتر این تگها مانند آنچه فقط در مورد Open Graph فیسبوک خواندهاید، است، بنابراین فقط خلاصهای از آن را بیان میکنم.
- twitter:card – این تگ نوع Card است. گزینههای شما خلاصه، عکس یا پلیر هستند. در صورتیکه این تگ تعیین نشود، توییتر به شکل پیشفرض به «خلاصه» تغییر شکل خواهد داد.
Format: <meta name=”twitter:card” content=”summary”>
- twitter:url – این تگ URL محتوا است.
Format: <meta name=”twitter:url” content=”http://www.nytimes.com/2012/02/19/arts/music/amid-police-presence-fans-congregate-for-whitney-houstons-funeral-in-newark.html”>
- twitter:title – این تگ عنوان محتوای به اشتراک گذاشته شده است و باید به ۷۰ کاراکتر محدود شود و بیش از این مقدار را توییتر کوتاه خواهد کرد.
Format: <meta name=”twitter:title” content=”Parade of Fans for Houston’s Funeral”>
- twitter:description – این تگ توصیف محتوای بهاشتراکگذاشتهشده است و باید به ۲۰۰ کاراکتر محدود شود و بیش از این مقدار را توییتر کوتاه خواهد کرد. باز هم با داشتن متنی جذابتر فرصتهای بیشتری را در مقایسه با حالت عادی توییتر در اختیار خواهید داشت.
Format: <meta name=”twitter:description” content=”NEWARK – The guest list and parade of limousines with celebrities emerging from them seemed more suited to a red carpet event in Hollywood or New York than than a gritty stretch of Sussex Avenue near the former site of the James M. Baxter Terrace public housing project here.”>
- twitter:image – این تگ تصویری است که بر روی کارت توییتر نمایش داده خواهد شد و باید تصویری مربعی با ابعادی باشد که کمتر از ۶۰ * ۶۰ پیکسل نباشد.
<meta name=”twitter:image” content=”http://graphics8.nytimes.com/images/2012/02/19/us/19whitney-span/19whitney-span-articleLarge.jpg”><b> </b>
متاتگهای twitter card با گزینههای بیشتری به عنوان سایت و ایجادکننده وجود دارد که ابزارهای توییتر سایت و مولف مسئول محتوا را تعیین میکند، اما لازم نیست محتوا در ابتدا دارای برداشت اولیهی مطلوبی باشد، بنابراین آنها را نادیده گرفتم. برای کسب اطلاعات بیشتر مستندسازی کارت توییتر را ببینید.
اسکیما یا زبان نشانه گذاری سایت
اسکیما (Schema) یا زبان نشانهگذاری سایت (Schema Markup) یک نوع کد نشانهگذاری است که برای توصیف و تبیین محتواهای صفحات وب به موتورهای جستجو ارائه میشود. درست است که اسکیما متا تگ نمی باشد ولی معرفی آن در اینجا خالی از لطف نیست چرا که این نشانهگذاری به موتورهای جستجو کمک میکند تا محتوای صفحه را بهتر درک کنند و در نتایج جستجوی خود نمایش دهند. به عبارت دیگر، این کد نشانهگذاری به موتورهای جستجو اطلاعات دقیقتری در مورد محتوای صفحه ارائه میدهد.
اسکیما از نمایههای مختلفی برای توصیف انواع مختلف محتوا استفاده میکند. برخی از مهم ترین اسکیما ها شامل موارد زیر است:
کدهای ذکر شده برای هر مورد به زبان json-ld می باشد و باید در تگ script قرا بگیرد. به عبارت دیگر با تگ <script type=”application/ld+json”> شروع و در انتها با </script> بسته می شود.
Person: برای توصیف افراد، از جمله نام، نام خانوادگی، آدرس ایمیل و سایر مشخصات.
"@context": "http://schema.org", "@type": "Person", "name": "John Doe", "jobTitle": "Software Engineer", "email": "johndoe@example.com", "telephone": "+1-123-456-7890", "url": "http://www.example.com/johndoe"
Product: برای توصیف محصولات، از جمله نام محصول، قیمت، موجودی، تصاویر و ویژگیها.
"@context": "http://schema.org",
"@type": "Product",
"name": "Smartphone",
"description": "A high-end smartphone with advanced features.",
"brand": "Example Brand",
"sku": "12345",
"offers": {
"@type": "Offer",
"price": "599.99",
"priceCurrency": "USD",
"availability": "InStock"
}
Organization: برای توصیف سازمانها و شرکتها، از جمله نام شرکت، آدرس، شماره تماس و لوگو.
"@context": "http://schema.org",
"@type": "Organization",
"name": "Example Company",
"description": "A leading technology company.",
"url": "http://www.example.com",
"logo": "http://www.example.com/logo.png",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+1-123-456-7890",
"contactType": "customer service"
}
Event: برای توصیف رویدادها و فعالیتها، از جمله تاریخ، زمان، مکان و توضیحات.
"@context": "http://schema.org",
"@type": "Event",
"name": "Tech Conference 2023",
"startDate": "2023-10-15T09:00",
"endDate": "2023-10-17T18:00",
"location": {
"@type": "Place",
"name": "Convention Center",
"address": "123 Main St, City, Country"
},
"description": "A three-day technology conference."
Review: برای توصیف نقدها و بررسیهای مشتریان، از جمله امتیاز، متن نقد و اطلاعات نویسنده.
{
"@context": "http://schema.org",
"@type": "Review",
"itemReviewed": {
"@type": "Product",
"name": "Laptop",
"url": "http://www.example.com/laptop123"
},
"author": {
"@type": "Person",
"name": "Alice Smith"
},
"reviewRating": {
"@type": "Rating",
"ratingValue": "4.5",
"bestRating": "5",
"worstRating": "1"
},
"reviewBody": "This laptop is fast and reliable. Highly recommended!"
}
Recipe: برای توصیف دستورالعملهای آشپزی، از جمله مواد لازم، مراحل تهیه و زمان پخت.
"@context": "http://schema.org",
"@type": "Recipe",
"name": "Spaghetti Carbonara",
"author": {
"@type": "Person",
"name": "Chef John"
},
"image": "http://www.example.com/spaghetti.jpg",
"recipeIngredient": [
"200g spaghetti",
"2 eggs",
"100g grated Parmesan cheese",
"100g pancetta",
"Salt and pepper to taste"
],
"recipeInstructions": "..."
Article: برای توصیف مقالات و مطالب وب، از جمله عنوان، توضیحات و نویسنده.
"@context": "http://schema.org",
"@type": "Article",
"headline": "How to Create Schema Markup for Your Website",
"datePublished": "2023-10-01",
"dateModified": "2023-10-02",
"author": {
"@type": "Person",
"name": "Jane Doe"
},
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "http://www.example.com/article123"
}
FAQPage: برای توصیف صفحات پرسشهای متداول، از جمله سوالات و پاسخها.
"@context": "http://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "What is Schema Markup?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Schema Markup is a structured data format used to provide information about the content on web pages."
}
},
{
"@type": "Question",
"name": "Why is Schema Markup important?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Schema Markup helps search engines understand and display content more effectively in search results."
}
}
]
با استفاده از اسکیما، موتورهای جستجو میتوانند محتوای وب را به دقت ترجمه و تفسیر کنند و از اطلاعات بهتری برای نمایش در نتایج جستجو استفاده کنند. این کار به بهبود SEO (بهینهسازی موتورهای جستجو) کمک میکند و میتواند به افزایش ترافیک وبسایت شما منجر شود. برای کسب اطلاعات و مثال های بیشتر و ایجاد اسکیما می توانید به سایت schema.org مراجعه نمایید.
با من در میان بگذارید که آیا صفحهای بدون متاتگها میتواند وجود داشته باشد؟



















سلام
خیلی عالیه
مطالب جدیدی هست که تابحال جایی ندیده بودم
کلی به اطلاعاتم اضافه شد
ممنونم
سلام
خواهش می کنم 🙂
خیلی عالی اتفاقا یک چند وقت پیش دنبالش بودم توی منابع خارجی پیدا کردم گفتم ترجمه کنم بزارم تو سایت حیف که توی سرزمین وردپرس محدودیت دارم
احتمالا برای سرزمین وردپرس قسمت لینک های مفید راه اندازی کنم این مطالبو بزارم
ممنون محمدرضا
به هر حال ما به پیشنهاد دوستان احترام می گذاریم 🙂
سلام ،
مطلب خوبی بود ، ممنون بابت ترجمه و انتشار .
استفاده کردم 🙂
سلام
خواهش می کنم
خوشحال مون کردی با بررسی مطلب 🙂
برقرار باشی
با سلام و وقت بخیر.
مطالب سایتتون عالیه.
من یک وبمستر ساده هستم و یک راهنمایی به شما می کنم هر چند خیلی کوچیک تر از اونم که بخوام این کار رو انجام بدم.
مطالب شما توسط خود شما نوشته شده اند و برای اولین با در سایت شما منتشر شده اند پس به نظر من موردی نداره که امکان اینکه کاربر نتونه از مطالب کپی کنه رو بردارید.این کار برای من منفعتی نداره ولی با اینکار کاربران سایت شما کمتر میشه چون که کاربر وقتی می بینه به اون اعتماد ندارید ، کاربر هم به شما اعتماد نداره ؛ شک نکنید.
موفق باشید.نیما ظاهری
سلام دوست عزیز
مرسی 🙂
خیلی خیلی ممنون بابت تذکر تون 🙂
در مورد نکته ای که گفتید باید بگم چون آی تی پورت هنوز سرعت اندیکس مطالب جدیدش در گوگل زیاد نیست و معمولا یک روز یا دو روز طول میکشه و از طرفی برخی افراد مطالب رو کپی می کردند و چون سرعت سایت اونها در اندیکس کردن مطالب بالاتر بود گوگل سایت طرف مقابل رو به عنوان منبع اولیه انتخاب می کرد به همین خاطر من برای اون افراد اندکی که این کار رو می کردند قابلیت کپی کردن متن رو برداشتم البته کد ها که در متن مطالب هست امکان کپی کردن هست براش البته جز این مطلب که نمی دونم چرا در این یکی عمل نکرد که البته شما می توانید از سایت منبع که در پایین مطلب لینکش موجود هست کد ها رو کپی کنید.
در مورد این مشکل راه حل های پیدا کردم از قبیل شیر کردن مطالب بعد از انتشار در گوگل پلاس که این امر باعث بالا رفتن سرعت اندیکس میشه
و حتما در آینده خیلی نزدیک این مشکل رو برطرف می کنیم.
ممنون از اینکه وقت گذاشتید برای ما 🙂
برقرار و سبز باشید.
خیلی خوب بود. خسته نباشی. حتما توی سایتم استفاده میکنم از بعضی هاش که تا حالا اسمشونم نشنیده بودم 🙂
ممنون
سلامت باشید.
مطلب بسیار جالبی بود.
به شخصه کلی بر اطلاعات من افزود و امیدوارم شاهد مطالب بیشتری از این دست از آی تی پورت باشیم
ممنون
سلام واقعاً مفید و کاربردی…
با سلام. خسته نباشید عرض می کنم و کمال تشکر را از شما دارم
سلام خیلی ممنون از مطالب خوبتون برقرار باشید
بسیار عالی بود موفق باشید
ممنون از شما 🙂
عرض سلام
متا تگ های twitter:image و og:image در تگ head قرار دادم ولی متاسفانه در هنگام شیر یا توئیت کردن سایت، تصویر مورد نظر نمایش داده نمیشه!
لطفا راهنمایی کنید
ممنون خیلی مفید و کاربردی بود 🙂 اما نحوه توضیح دادن رو شامل نمیشه ، من که دقیق متوجه نشدم 😐
خیلی عالی بود ممنون از مطالب بسیار خوبتون
سلام
عالی بود کلی دنبالش گشتم بالاخره سر از itport در آوردم 🙂 ممنون
برای من نتیجه پنجم بود امیدوارم اول بیاد
https://www.google.com/search?q=%D9%85%D8%AA%D8%A7%D8%AA%DA%AF+%D9%87%D8%A7%DB%8C+%D9%84%D8%A7%D8%B2%D9%85+%D8%A8%D8%B1%D8%A7%DB%8C+%D8%B3%D8%A6%D9%88&ie=utf-8&oe=utf-8
بازم ممنون عالی بود.
ممنون از سایت زیباتون
مرسی عالی بود
مرسی از سایت زیباتون
مرسی عالی پیجتون ممنون
مرسی ممنون
مرسی بسیار زیبنده
بسیار ممنونم از سایت جالبتون
منتظر مطالب جذاب و خواندنیتون هستیم
با سلام ممنون از سایت پر طرفدارطون در پناه حق موفق و موید باشید
سلام واقعا عالی بود با تشکر از وب سایت خوبتون واقعا ممنونم!!
خیلی کامل و مفید بود دستتون درد نکنه
ممنونم سایتتون عالیه مرسی
ممنونم عالی بود .
خیلی ممنون از سایت بسیار خوبتون
سلام ازینکه با سایتتون اشنا شدم خیلی خوشحالم
با درود،
مطلبی که منتشر کرده اید صرفا ترجمه ایست که باحتمال بالا توسط مترجم های ماشینی مانند گوگل انجام داده اید. بعضی از جملات یا عبارات نیاز به بازبینی یا ویرایش دستی برای نزدیکتر کردن به محاوره رایج فارسی دارد.
خیلی ممنون از سایتتون
عالی بود
تشکر می کنم از مطالب مفید سایتتون.
ممنون از اطلاعات بسیار مفیدتون.
فقط ارتباط تگ های og رو با محتوای سایت متوجه نشدم. برای مثال در تگ og:image باید آدرس عکسی از سایت خودم رو قرار بدم و یا عکسی از صفحه فیسبوک ؟
عالی بود مرسی از سایت خوبتون
ممنون عالی بود خیلی ! امیدوارم دوستان …
با سلام و سپاس بسیار عالی بود مرسی
سلام و درود …
وقتی که توی سایتم چندتا لینک به شبکه های اجتماعی دارم ولی فقط یکیشون مربوط به سایت خودمه و میخام که گوگل اونو بعنوان صفحه شبکه اجتماعی سایتم شناسایی کنه .باید چ کنم؟
ممنون
آموزش تون عالی بود . متشکرم .
ممنون استفاده کردم
دنبال تگ نویسنده گوگل بودم
با عرض سلام و خسته نباشید خدمت حسین جاهدی عزیز
داداش خیلی عالی بود من اولش فکر کردم مطلب کوتاه هست بعد دیدم بلند هست خوندمش کاملا مفید و آموزنده بود خیلی چیزا یاد گرفتم ممنون از سایت خوب و زحمات شما
سلام . ممنون از مطلب شما.
خیلی خوب بود
ممنون
سلام . واسه سایت mstiran.com چه تگ هایی رو پیشنهاد می دید؟؟
با تشکر
سپاس از مطالب مفیدتون
ممنون از سایت مفیدتون.
عالیه سایتتون
خیلی ممنون
مطالب خوبی بود
مفید بود
ممنون
با سپاس از درج این مطلب مفید !
این کد های مربوط به schema.org رو دقیقا باید کجای مطلب بزاریم ؟؟؟
ممنون میشم راهنمایی کنین
با سپاس از شما
مطلب مفیدی بود
ممنون
بسیار سپاس ممنونم
بسیار عااالی،ممنون
با سلام و با تشکر از مطالب خوبتان
آیا استفاده از Schema.org به عنوان متا تگ تاثیری در سئو سایت دارد؟
با تشکر
مطلب بسیار عالی و مفیدی بود
خسته نباشید
ممنون
خیلی عالی بود .واقعا مفید بود
با تشکر. سایت زیبایی دارید
مطالب مفیدی بود موفق باشید
خیلی ممنون
عالی بود
ممنون از آموزش عالیتون
ممنون از سایت بسیار عالی شما.
مرسی خوب بود.
ممنون.
بسیار عالی هستید
موفق باشید
با سلام
متا تگ شبکه های اجتماعی را در وبلاگ قرار دادم ولی بازهم بدون عکس و متن مطالب share می شود ؟ راهنمایی لطفا
با سپاس
از مطالب کاربردی و مفیدی که به رایگان در دسترس عموم قرار می دهید
موفق باشید
ممنونم عالی
عالی بود ممنون از سایت خوبتون
خیلی جالب و مفید بود تشکر از متاهای مفیدی که معرفی کردید
تشکر مطلب مفید و جامعی بود
با سلام .من مقاله شما رو خوندم . در مورد متا توضیحات حرفهای زیادی در این مورد گفته شده و همچنین نظرات . من فکر میکنم گوگل به تگ توضیحات دیگه اهمیت نمیده .چون من سایتهایی دیدم که اصلا تگ توضیحات ندارند ولی در صفحه اول گوگل هستند
واقعا در مورد متا تگها چه نکات مهم و کلیدی رو اشاره کردین. واقعا اگر همین چند مورد رو هم رعایت کنیم در سایتمون مظمئنا جایگاه بهتری میتونیم بگیریم
خیلی از مطلبی که گذاشتید لذت بردم
ممنون از مطالب خوبتون
بسیار مطلب جالب و مفیدی بود , ممنون
ممنون عالی بود
با تشکر از مطالب خوبی که در سایتتون گذاشتین
ممنون
عالی بود ممنون
بسیار عالی ، ممنون بابت به اشتراک گذاری
موفق و سربلند باشید
سلام
بسیار عالی بیگ لایک
واقعا عالی بود.
واسه فیس بوک استفاده کردم
مرسی سایتتون خیلی خوبه
از مطلب عالیتون سپاسگزارم.
سلام ممنون از مطالب خوبتون
عالی ممنون
ممنونم خیلی خوب بود این مطلب
ممنونم از مطالب بسیار خوبی که در سایتتون قرار می دهید.
از مطلب عالیتون سپاسگزارم.
آموزش تون عالی بود
عالی بود
خیلی ممنونم از مقالاتی که در سایت تون قرار میدهید. موفق باشید.
واقعا عالی بود.خیلی دنبال این مطلب بودم.
متشکرم ازتون
سلام سایت خوبی دارین. موفق باشید.
ممنون از سایت عالی و مفیدتون
خیلی بهم کمک کرد ، ممنونم ازتون
عالی بود. ممنون
عالی بود ممنون
سلام بسیار عالی بود کمکم کرد
تشکر و قدردانی از سایت خوبتون
خیلی عااالی و مفید بود استفاده کردیم ممنون
مطلب خوبی بود ، ممنون بابت ترجمه و انتشار .
ممنون از سایت خوبی که دارید
سلام متشکرم از سایتتون
ممنون از نکات خوبی که ذکر کردید
خیلی خوب بودش افرین وخسته نباشین
خوب است
مرسی ممنون
تشکر و قدردانی بابت مطالب خوب و ارزندتون
ممنون از سایت عالیتون
سایت خوبی دارین ممنونم
سلام بسیار ممنونم بابت مطالب عالی و مفیدتون
عالی با تشکر ویژه از زحمات شما
موفق باشید
سلام بسیار ممنونم بابت مطالب عالی و مفیدتون
عالی با تشکر ویژه از زحمات شما
موفق باشید
سلام بسیار ممنونم بابت مطالب عالی و مفیدتون
عالی با تشکر ویژه از زحمات شما
سپاس
بسیار متشکر
ممنون از اطلاعات خوب سایتتون
سایت خوبی دارین ممنونم
عالی بود ممنون
بسیار ممنون
پست مفیدی
امیدوارم در این راه موفقیت های بیشتری کسب کنید
ممنون از اطلاعات خوب سایتتون
ممنون از سایت عالیتون
عالی بود ممنون
ممنون عالی و مفید بود
ممنون عالی بود
ممنون از سایت خوب و سازندتون
ممنونم
مطالب مفیدی بود سپاس
مطالب مفیدی بود موفق باشید
متشکرم
سایت خیلی قشنگیه
ممنون از مطالبتون
منتظر مطالب جذاب و خواندنیتون هستیم
ممنون از سایتتون
عالی است
ممنون عالی و مفید بود
عالی بود ممنون
موفق و پیروز باشید
با تشکر از سایت خوبتون خیلی استفاده کردیم
موفق باشید
خیلی سایتتون عالیه خسته نباشید
تشکر عالی بود
ممنون عالی بود
ممنونم از شما
بسیار عالی است
ممنون از سایت بسیار خوبتان
ممنون از مطالب عالیتون
ممنون عالی بود
بابت سایت خوبتون ممنونم عالی بود
خیلی سایت خوبی دارید ممنون
خیلی عالی بود سپاس
سلام ممنون از مطالب خوبتون
ممنون از اطلاعات خوب سایتتون
سلام بابت سایت خوبتون ممنونم
بسیار مفید بود
با تشکر از سایت خوبتون
ممنون خوب و مفید بود
سلام بابت سایت خوبتون متشکرم
خیلی سایت خوبی دارید عالی بود
سایت خیلی خوبی دارید عالی بود
خیلی عالی بود متشکرم
خیلی عالی بود خسته نباشید
عالی بود متشکرم
خیلی عالی بود موفق باشید
عالی بود خسته نباشید
عالی بود موفق باشید
خیلی عالی بود متشکرم
خیلی جالب بود
خیلی سایت خوبی دارید عالی بود
خیلی عالی بود موفق باشید
آموزش تون عالی بود
سایتتون عالیه خسته نباشید
عالی بود خسته نباشید
خیلی سایت خوبی دارید عالی بود ممنون
عالی بود موفق باشید
عالی است
مطلب خوبی بود.
خیلی سایت خوبی دارید عالی بود
عالی است
از ارائه مطالب مفیدتون تشکر میکنم
خیلی خیلی عالی بود واقعا
خیلی از این هارو من اصلا نشنیده بودم
خیلیاشون رو سخته رعایت کرد
خیلی خوبه ها ولی نمیشه همش رو رعایت کرد
واقعا مقاله خوب و بینظیری بود
درود بر شما
خیلی خیلی عالی
خیلی خوب بود
نکات خوب و قابل ملاحظه ایی بود ممنون
مطالب عالی بووووود
بسیار مقید و کاربردی … من تو سایتم استفاده کردم
از مطالب مفید و نکات بسیار خوبتان ممنونم
با عرض سلام خدمت شما ، تشکر میکنم بابت این پست بسیار ارزنده ، بوسیله کدها و راهنمایی های شما تونستم به امتیاز سایتم از نظر سئو اضافه کنم . تشکر میکنم
امیدوارم همیشه موفق باشید
موفق باشید
بسیار عالی
موفق باشید
ممنون از آموزش خوبتون موفق باشید
سلام و سپاااس فراوان موفق باشید
مطلب فوق العاده خوب و مفیدی بود با سپاس از وب سایت عالیتون
موفق باشید
سلام و تشکر از اشتراک گذاریتون
بسیار عالی متشکرم
وب سایت خوبی دارید موفق باشید
بسیار عالی هستید
مطالب تون عالی بود متشکرم
سلام و سپاس
اشتراک گذاری خوبی بود
قدردان زحمات شما هستیم.
خیلی خوب بود ممنون مخصوصا تگ گوگل پلاس من حتما تو سایتمون از این استفاده میکنم
سلام منتظر آموزش های بعدی تون هستیم
مطالب تون عالی بود متشکرم
سایت بیسار خوبی دارید . موفق باشید
ممنونم مفید بود
بسیار عالی و مفید بود سپاس
مطلب خوبی بود ممنو ن و خسته نباشید
سلام. واقعا مطلب فوق العاده خوبی بود. واقعا متشکرم
بسیار عالی بود
موفق و پیروز باشید
سلام ممنون از اشتراک گذاریتون.. موفق باشید
جالب بود
سلام سایت خوبی دارید ممنونم
سپاس
ممنون از سایت بسیار عالی و مفیدتون
باتشکر از شما عالی و بسیار مفید
ممنون
ممنون از مطالب خوبتون
امیدوارم استفاده ببریم از مطالب
ممنون از سایت خوبتون
مرسی خیلی کامل بود ممنون بابات قرار دادن عکس در متن
ممنون بابت ترجمه این محتوای مفید
سلام
ممنون مطلب خیلی مفیدی بود .
با سلام مرسی از سایت خوبتون.
با تشکر از مطالب مفیدتون.
عالی بود
مطلب مفید و کلیدی در سئو سایت بود. سپاسگذارم.
ممنون خیلی خوب بود
با تشکر از سایت خوبتون.
مرسی از سایت خوبتون…
تشکر از سایت خوبتون…
با سلام و خسته نباشید تشکر از سایت خوبتون…
ممنون از مطالب خوبتون
امیدوارم استفاده ببریم از مطالب
سلام، مطلبتون خیلی مفید و کاربردی هست، حتما از موارد گفته شده استفاده می کنم. موفق و پیروز باشید.
بسیار عالی، از سایت ما هم دیدن کنید خرید زیورآلات
ممنون از مطالب خوبتون که در این سایت به اشتراک گذاشتید
ممنون از مطالب خوبتان
پاینده باشید.
سلام سپاس از مقاله خوبتون.استفاده از داده های نشانه گذاری Schema سبب میشه گوگل به راحتی محتوای سایت رو تفسیر و پردازش کنه و بنابراین این موضوع به نوبه ی خود باعث افزایش قابلیت دیده شدن سایت شما و تشخیص کلمه کلیدی اصلی توسط گوگل می شه
مقاله مفید و آموزنده ایی بود ممنون
ممنونم از سایت خوبتون
لطفا در مورد تگ H1 هم توضیح بدید ممنون از سایت خوبتون
شما فوق العاده اید ممنون ازتون
ممنون از مطلب مفیدتون
سایت خیلی خوبی دارید و مقالاتتون بار علمی زیادی داره. موفق باشید
ممنون از سایت خوب ایتی پورت
سلام و خسته نباشد
ممنون از مطالب خوبتون
موفق باشید
مرسی ممنون از شما
خسته نباشید
سلام و خسته نباشید سایت خیلی خوبی دارید به جرات می تونم بگم تو حوضه ی فعالیتتون بهترینید تشکر فراوان
خیلی خوب بود
مرسی
سلام و خسته نباشد
ممنون از مطالب خوبتون
موفق باشید
عالی بود
مقاله مفید و آموزنده ایی بود ممنون
ممنون از مطالب خوبتون که در این سایت به اشتراک گذاشتید
خیلی خوب بود
مرسی
مرسی
فقط لازمه که از همه متا تگ ها استفاده کنیم یا نه؟
بازم ممنون
ممنون مطلب خوبی بود. اما برای من که تخصص ندارم یکم جایگذاری این کدها سخت بود. در کل ممنون
تبریک بابت سایت بسیار عالیتون
وقتی که توی سایتم چندتا لینک به شبکه های اجتماعی دارم ولی فقط یکیشون مربوط به سایت خودمه و میخام که گوگل اونو بعنوان صفحه شبکه اجتماعی سایتم شناسایی کنه .باید چ کنم؟
اموزنده بود مرسی
ممنون و مچکر از شما
ممنون از سایت خوبتون.
بسیارمطلب مفید و آموزنده ای بود با تشکر از شما
ممنون از شما
موفق باشید عالی
مطالبتون بسیار مفید بود.
موفق باشید.
بسیار عالی.
با تشکر از شما
موفق و پایدارباشید
سلام
قسمت متاتگ های og یا open graph رو خیلی خوب توضیح دادی. عاالیه
عالی بود
انقد مفید و خوب بود که من در سایتم استفاده میکنم. حتما. ممنون
بسیار عالی
در مورد سئو تا صد ها سال میشه صحبت کرد و نوشت و درس خواند و درس پس داد. اما این که وضعیت سئوی پارسی با سئوی انگلیسی کمی متفاوت هستش باز هم کسی به این مسائل توجه نمیکنه و صرفا ترجمه خالصی از منابع لاتین شاید زیاد کاربردی نیست.
مرسی ممنونم
ممنونم از مطالب مفید جالبتون
فقط لازمه که از همه متا تگ ها استفاده کنیم یا نه؟
متاتگ های مربوط به عکس کاربردشون چیه؟
بسیار عالی بود
مطالب بسیار مفید و خوب است
ممنون از مطالب ارزنده ای که در سایت به اشتراک می گذارید. سربلند باشید.
ممنونم از مطالب خوبتون. آیا متا تگ عکس ها سودی هم داره؟
ممنونم عالی بود
ممنونم عالی بود
مطلب خوبی بود ، ممنون بابت انتشار
همچنان بعد ۱۰ سال می توان گفت متا تگ ها تاثیر چندانی بر رتبه بندی صفحات ندارد ؟
در مورد سئو تا صد ها سال میشه صحبت کرد و نوشت و درس خواند و درس پس داد. اما این که وضعیت سئوی پارسی با سئوی انگلیسی کمی متفاوت هستش باز هم کسی به این مسائل توجه نمیکنه و صرفا ترجمه خالصی از منابع لاتین شاید زیاد کاربردی نیست.
مطلب بسیار مفیدی را در مورد تگ های سئو نوشتید. ممنون از اشتراک گذاری آن برای کاربران وب سایت تان.
ممنون- خوب بود
سلام، مطلب بسیار عالی و تخصصی در زمینه صفحات وب گفته شده و دقیقا تمامی توضیحات بصورت تخخصی و شیوا ما در اولین وب این مطلب را خواندیم و لذت بردیم.
موفق باشید
سلام، مطلب بسیار عالی و تخصصی در زمینه صفحات وب گفته شده و دقیقا تمامی توضیحات بصورت تخخصی و شیوا ما در اولین وب این مطلب را خواندیم و لذت بردیم.
موفق باشید