اثر تزئینی شناور با CSS 3 , HTML 5 و jQuery
امروزه تکنیک ها و روش های خیلی خوبی وارد دنیای طراحی وب شده است که باعث شده رابطه کاربر اینترنتی با وبسایت ها شیوه جدید به خود بگیرد و از حالت ساه خارج شود. این واضح است که وقتی وبسایت زیبایی خاصی داشته باشد و کار کردن با آن در عین سادگی جذاب باشد باعث جذب کاربران بیشتری می شود. ولی متاسفانه درصد کمی از طراحان وب ایران به روش های جدید روی می آورند و بیشتر انها به صورت سنتی کار می کنند و اگر خواسته باشیم صنعت وب ایران پیشرفت کند طراحان وب ایران نتها باید به استفاده از تکنیک های جدید روی بیاروند بلکه به ایجاد تکنیک های جدید بپردازند. و دانش خود را محدود به آنچه در گذشته یادگرفته اند بسنده نکنند. در آموزش قبلی آی تی پورت با عنوان اثر تزئینی شناور با CSS3 & html5 ما تنها به معرفی یک مورد پرداختیم اما در این مطلب سعی می کنیم به تعداد زیاد از این تکنیک ها بپردازیم.
برای کم حجم شدن مطلب از نوشتن کد ها در سایت خودداری کرده ایم. برای مشاهد منبع هر کدام بر روی عکس کلیک کنید. منتظر نظرات خوب شما دوستان هستیم.
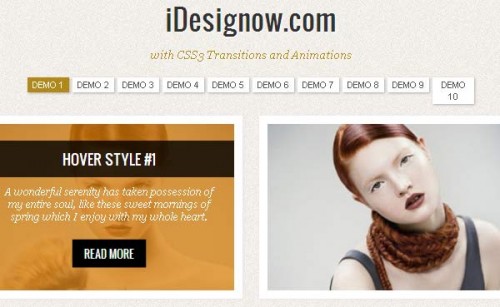
Original Hover Effects with CSS3
[aio_button align=”center” animation=”flash” color=”blue” size=”small” icon=”none” text=”DOWNLOAD SOURCE” url=”http://www.itport.ir/wp-content/uploads/2013/05/OriginalHoverEffects.zip”] [aio_button align=”center” animation=”flash” color=”blue” size=”small” icon=”none” text=”VIEW DEMO” target=”_blank” url=”http://tympanus.net/Tutorials/OriginalHoverEffects/”]
Sexy Image Hover Effects using CSS3
[aio_button align=”center” animation=”flash” color=”blue” size=”small” icon=”none” text=”DOWNLOAD SOURCE” url=”http://www.itport.ir/wp-content/uploads/2013/05/Seey-Image-Hover-Effects-using-CSS3.zip”] [aio_button align=”center” animation=”flash” color=”blue” size=”small” icon=”none” text=”VIEW DEMO” target=”_blank” url=”http://www.nikesh.me/demo/image-hover.html”]
Snazzy Hover Effects Using CSS
[aio_button align=”center” animation=”flash” color=”blue” size=”small” icon=”none” text=”DOWNLOAD SOURCE” url=”http://www.itport.ir/wp-content/uploads/2013/05/snazzy_hover_css.zip”] [aio_button align=”center” animation=”flash” color=”blue” size=”small” icon=”none” text=”VIEW DEMO” target=”_blank” url=”http://www.thecssninja.com/demo/css_hover2/”]
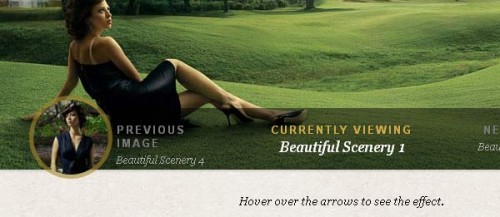
Circle Navigation Effect with CSS3
[aio_button align=”center” animation=”flash” color=”blue” size=”small” icon=”none” text=”DOWNLOAD SOURCE” url=”http://www.itport.ir/wp-content/uploads/2013/05/CircleNavigationEffect.zip”] [aio_button align=”center” animation=”flash” color=”blue” size=”small” icon=”none” text=”VIEW DEMO” target=”_blank” url=”http://tympanus.net/Tutorials/CircleNavigationEffect/”]
CSS3 & jQuery Aware Hover Effect
[aio_button align=”center” animation=”flash” color=”blue” size=”small” icon=”none” text=”DOWNLOAD SOURCE” url=”http://www.itport.ir/wp-content/uploads/2013/05/DirectionAwareHoverEffect.zip”] [aio_button align=”center” animation=”flash” color=”blue” size=”small” icon=”none” text=”VIEW DEMO” target=”_blank” url=”http://tympanus.net/TipsTricks/DirectionAwareHoverEffect/”]
CSS 3D Thumbnail Hover Effect
[aio_button align=”center” animation=”flash” color=”blue” size=”small” icon=”none” text=”DOWNLOAD SOURCE” url=”http://www.itport.ir/wp-content/uploads/2013/05/3DHoverEffects.zip”] [aio_button align=”center” animation=”flash” color=”blue” size=”small” icon=”none” text=”VIEW DEMO” target=”_blank” url=”http://tympanus.net/Tutorials/3DHoverEffects/”]
CSS3 Annotation Overlay Effect
[aio_button align=”center” animation=”flash” color=”blue” size=”small” icon=”none” text=”DOWNLOAD SOURCE” url=”http://www.itport.ir/wp-content/uploads/2013/05/CSS3AnnotationOverlayEffect.zip”] [aio_button align=”center” animation=”flash” color=”blue” size=”small” icon=”none” text=”VIEW DEMO” target=”_blank” url=”http://tympanus.net/Tutorials/CSS3AnnotationOverlayEffect/”]
برای مشاهده دیگر موارد بر روی لینک ها زیر کیک کنید.





















سلام حسن جان
خسته نباشی 🙂
موارد جالبی هست مفیده توی کارها اگه کسی بخواد توی کارهاش استفاده کنه کار جالبی در میاد …
موفق باشی
سلام
مرسی آره اگر استفاده بشه خیلی خوبه
شما بهشون پیشنهاد بده مشتری خوشش میاد اونها که آشنا نیستند با این جور تکنیک ها 🙂
بسیار عالی فقط اینکه اکثرشون قند شکن لازم دارند 😀
آخ من هواسم نبود اصلا متوجه نشدم 😀
حفظ اصل سبکی سایت با رعایت این اصول خیلی مهمه ، متاسفانه وقتی کپی پیست ها برای یک طراحی متعدد میشه کلی کد اضافه بهمراه یک صفحه لود میشه که کاربردی نداره ، استفاده از سی اس اس ۳ بهترین گزینه برای کاهش لود جاوا اسکریپت های متعدد و تصاویر اضافی داره ، قدرتی که توی این تکنولوژی هست حتی شما رو از لود خیلی از تصاویر در سایت بی نیاز میکنه و میتونید خیلی از افکتهای تصویر رو با استفاده از سی اس اس تولید کنید.
درست دلیلشم اینکه به دانش گذشته شون بسنده می کنند 🙂
خیلی هم خوب ،حداقل من امروز این کد ها رو یکی دوجا استفاده می کنم ، واقعا نیاز داشتم به این که از دست جاوا خلاص بشم
خوشحالم که مفید واقع شده 🙂
سلام. سایت من در مورد قالب بتن هست و با اینترنت اکسپلورر مشکل دارم. لطفاً راهنمایی بفرمایید. ممنون
http://www.ajhineh.ir
حسین جان خیلی عالی بود 😡 حتما استفاده میکنم : واقعا لازمش داشتم 😡
خواهش می کنم
خوب استفاده کنی پسر 🙂
خیلی خوب بود اگه از نمونه های ایرانی هم اسم برده میشد . مثلن این کار که خیلی خیلی سبکه و مخصوصن اینکه با متد های طراحی جدید ( ساده و فلت ) همخوانی داره و کار آقای حسین عمرانی هستش :
http://usablica.github.io/label.css/
در کل ممنونم ازتون آقای جاهدی …
خواهش می کنم
بله اتفاقا قبلا چند نمونه از برخی دوستان دیده بودم خیلی خوب بود ولی نتونستم لینکشون رو پیدا کنم
سلام
من کاملا تازه واردم
از تازه وارد هم یه چیزی اون ور ترم
من سورس این رو دانلود کردم CSS 3D Thumbnail Hover Effect
حالا واسه استفادهش باید چیکار کنم ؟
لطفا اگه میشه جوابش رو واسم ایمیل بزنید
hamidzendeh@gmail.com
عالیییییییییییی بود
آقا واقعا ممنون اینا خیلی جالب و کاربردی اند…..
♥☻☺☺☺☺☺☺☻♥
سلام. ممنون از مطالب ارزنده تان.
از css 3D خیلی خوشم اومد. من یک مشکل بزرگ با لود شدن سایتم در اینترنت اکسپلورر (نسخه خودم ۸) دارم. تقریباً هیچ چیز نشون نمیده. میدونم دلیلش استفاده از html5 و واکنش گرا بودن سایتم هست . برای حل مشکل اگر راهنمایی بفرمائید ممنون میشم.
لینک سایت http://www.ajhineh.ir
سلام. سایت من در مورد قالب بتن هست و با اینترنت اکسپلورر مشکل دارم لطفاً راهنمایی بفرمایید. ممنون
http://www.ajhineh.ir